امروزه تصور داشبوردی بدون نمودار غیر قابل تصور است. نمودار ها استراتژی های پیچیده را به سرعت و به طور موثر ارائه می کنند. همچنین ، یک نمودار خوب طراحی کلی سایت شما را بهبود می بخشد.
در این مقاله، تعدادی از بهترین کتابخانه های جاوا اسکریپت برای رسم نمودار و چارت را به شما معرفی خواهیم کرد. این کتابخانه ها به شما در ایجاد ، رسم و شخصی سازی نمودار های زیبا برای پروژه های شما کمک خواهد کرد.
اکثر این کتابخانه ها رایگان و متن بازهستند، تعدادی از آنها نیز به ازای یک نسخه خریداری شده، امکانات اضافی ارائه می دهند.
D3.js– اسناد داده محور

هنگامی که ما درمورد نمودار فکر می کنیم، اولین نامی که به ذهنمان می آید، D3.js است. D3.js بعنوان یک پروژه متن باز، ویژگی های قدرتمند زیادی را به ارمغان یم آورد که در کتابخانه های موجود، وجود ندارند.
ویژگی هایی مانند Enter و Exit ، انتقال قدرتمند و تشابه نوشتاری با jQuery یا مدل اصلی آن را به یکی از بهترین کتابخانه های ترسیم نمودار تبدیل کرده است. نمودار ها در D3.js توسط html,svg و css رندر می شوند.
علارغم کتابخانه های جاوااسکریپت دیگر، بهمراه D3.js هیچ نمودار از پیش ساخته ای ارائه نمی شود. با این حال شما می توانید لیستی از نمودار های ساخته شده با این کتابخانه را برای بدست آوردن یک نمای کلی مشاهده کنید.
کتابخانه D3.js با مرورگر های قدیمی مانند IE8 سازگار نیست. از پلاگین هایی مانند aight plugin برای سازگاری مرورگر استفاده کنید.
سایت هایی مانند NYTimes, Uber و Weather.comبصورت گسترده از کتابخانه D3.js استفاده می کنند.
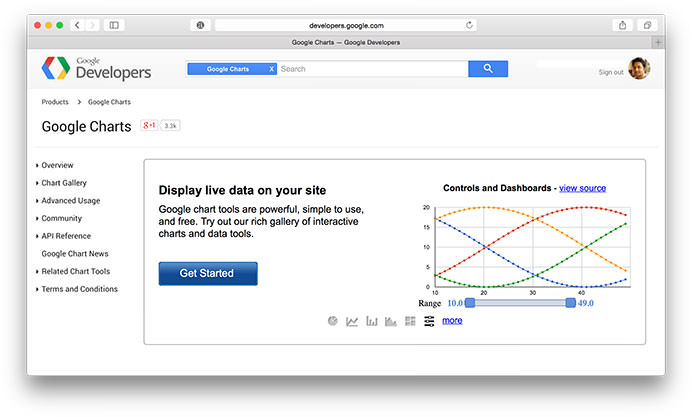
Google Charts

Google Chartsکتابخانه جاوا اسکریپت، برای ایجاد آسان نمودار ها است .این کتابخانه نمودارهای از پیش طراحی شده ای مانند نمودار های منطقه ای، نواری، تقویم ، پیشمایشی و جغرافیای و غیره ارائه می کند.
Google Charts دارای امکاناتی برای شخصی سازی است که ظاهر گراف و نمودار ها را می توانید تغییر دهید. نمودار ها برای سازگاری با مرورگر ها ومحیط های cross platform برای سیستم عامل های android و ios ، توسط html / svg ارائه می شوند. همچنین این کتابخانه دارای VML بوده و از ورژن های IE قدیمی تر پشتیبانی می کند.
در اینجا لیستی از نمودار های از پیش ساخته Google Charts وجود دارد.
ChartJS

کتابخانه ChartJS طراحی به سبک flat را برای نمودار ها ارائه می کند. این کتابخانه از عناصر html5 برای نمایش نمودار استفاده می کند.این کتابخانه از مرورگر های قدیمی مانند IE 7/8 پشتیبانی می کند.
نمودار های ChartJS بطور پیش فرض واکنش گرا هستند و روی گوشی و تبلت به درستی کار می کنند. ChartJS با 6 نوع مختلف از نمودار های اصلی قطعا یکی از قابل توجه ترین کتابخانه های رسم نمودار در سال های اخیر است .
Chartist.js

Chartist.js نمودار های زیبای واکنش گرا ارائه می کند. مانند chart js، این کتابخانه نیز برای ارائه نمودار ها از svg استفاده می کند. با استفاده از مدیا کوئری در css3 و sass می توانید نمودار ها را شخصی سازی کنید. علاوه بر این باید توجه داشت که این کتابخانه انیمیشن های بسیاری خوبی را ارئه می دهد که فقط در مرورگر های به روز قابل نمایش است.
n3-charts

اگر شما توسعه دهنده angular js هستید، این کتابخانه قطعا برای شما کارامد و جذاب خواهد بود. کتابخانه n3-charts نمودارهای استاندارد مختلفی را در قالب دستورالعمل های angular js که قابل شخصی سازی هستند، ارائه می کند.
دراینجا لیستی از نمودار هایی که با استفاده از این کتابخانه ایجاد شده اند را می توانید مشاهده کنید.
Ember Charts

Ember Charts کتابخانه متن بازی است که با d3.js و ember.js ساخته شده است.در این کتابخانه نمودارهای زمانی، نواری و پراکنده را به راحتی می توان تنظیم ورسم نمود. این کتابخانه از svg برای رندر نمودارها استفاده می کند.
Smoothie Charts

اگر شما نیز با جریان داده های بلادرنگ در تعامل می کنید، کتابخانه Smoothie Charts ممکن است مفید باشد. این کتابخانه برای رندر نمودارها از عناصر html5 استفاده می کند. Smoothie Charts کتابخانه ای از جاوااسکریپت pure است که امکاناتی نظیر تاخیر و تکه تکه شدن رنگ به نمودارهای بلادرنگ ارائه می دهد.
Chrtkick

Chartkick کتابخانه ی جاوااسکریپتی برای ترسیم نمودار در اپپلیکشن های ruby است.این کتابخانه انواع اصلی نمودار ها را مثل دایره ای ، ستونی، میله ای ، منطقه ای ، جغرافیایی ، جدول زمانی و چند ستونی را ارائه می کند. نمودار ها بصورت svg رندر می شوند.
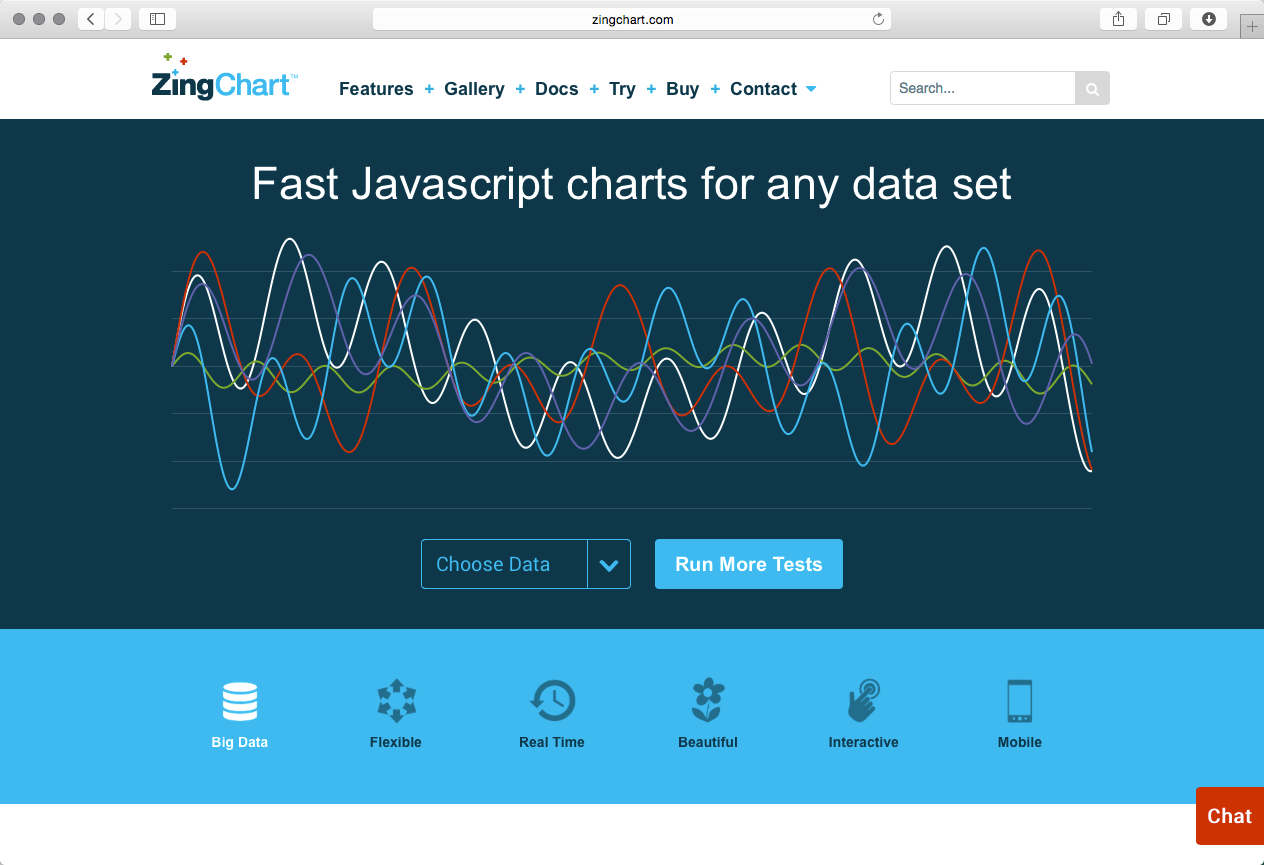
ZingChart

ZingChart یک محصول انعطاف پذیر، تعاملی، سریع، مقیاس پذیر و مدرن را برای ایجاد نمودارها به سرعت ارائه می دهد.
محصولات ZingChart توسط شرکت هایی مانند apple، Microsoft ، Adobe ، Boeing و Walmart استفاده می شود و از Ajax، JSON، HTML5 برای ارائه نمودارهای بسیار جذاب استفاده می کند.
لایسنس این کتابخانه را متناسب با کسب وکار خود با قیمت های مختلف می توانید از اینجا خریداری فرمایید.
Highcharts JS

Highcharts JS کتابخانه ی بسیار محبوب دیگری برای ایجاد گراف است. این کتابخانه با انیمیشن های جذاب و متنوعی بارگزاری می شود که از لحاظ بصری می تواند کاربران را جذب وبسایت شما کند. مانند کتابخانه های دیگر، Highcharts JS نیز گراف های از پیش ساخته ای نظیر خطی ،منطقه ای، منطقه ای خطی، ستونی، میله ای ، دایره ای، پراکندگی و … را ارائه می کند.
یکی از مزیت های بزرگ استفاده از این کتابخانه، سازگاری با مرورگر های قدیمی مانند ie6 است. مرورگر های استاندارد از svg برای رندر گرافیکی چارت ها استفاده می کنند. در اینترنت اکسپلورر های قدیمی، نمودار ها با استفاده از vml کشیده می شدند.
با اینکه استفاده از این کتابخانه برای استفاده های شخصی رایگان است اما شما برای استفاده های تجاری نیاز به خرید لایسنس دارید.