مطمئنا شما هم با من موافق خواهید بود که برای توسعه دهندگان و طراحان وب ، هیچ چیز بهتر از داشتن ابزارهای مفید در جهت بالا بردن سرعت کار و تصحیح سریع کدها نخواهد بود!امروز چند سایت برای شما دوستان معرفی می کنم که می توانید از آنها استفاده کنید.
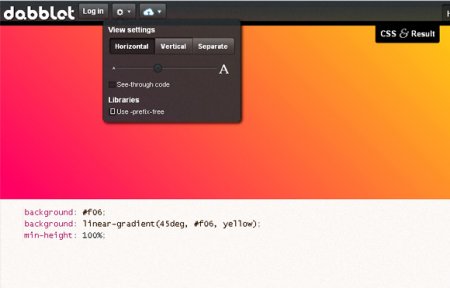
1- Dabblet
با استفاده از سایت رایگان Dabblet می توانید قطعه کدهای CSS و HTML خود را به راحتی در آن تست و بررسی کنید. این کار به شما در صرفه جویی زمان کاری بسیار کمک خواهد نمود. توسط این ویرایشگر می توانید کدها را در قسمت پایینی وارد کنید و بلافاصله نتیجه را در قسمت بالایی مشاهده کنید.

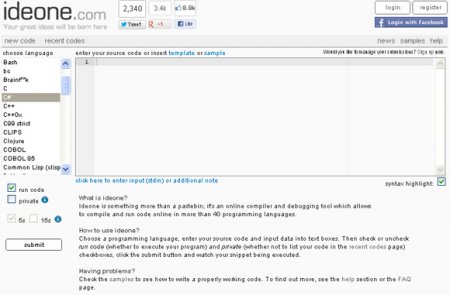
2- Ideone
وبسایت Ideone برای کامپایل آنلاین برنامه ها بکار میرود و قادر است بیش از 40 زبان برنامه نویسی را کامپایل و اجرا و اشکال زدایی نماید. امکان به اشتراک گذاری آسان ، اجرای کد در سمت سرور ، ارائه یک API به عنوان یک وب سرویس و امکان مدیریت کدها از ویژگی های برجسته Ideone می باشد.

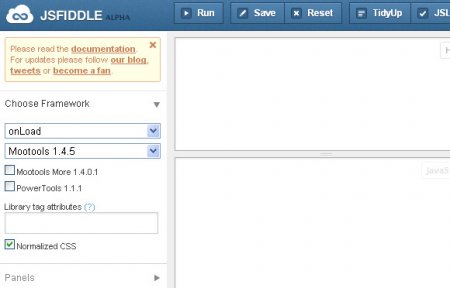
3- jsfiddle
سایت jsfiddle به عنوان یک زمین بازی محبوب در میان توسعه دهندگان وب شناخته می شود و ابزارهای مختلفی را برای عملکرد بهتر در اختیار کاربر قرار می دهد. این ابزار آنلاین اجازه می دهد تا از آن به عنوان یک ویرایشگر برای قطعه کدهایی از HTML,CSS و Javascript استفاده کنید.
همچنین این وب سایت که خود با استفاده از کتابخانه Mootools نوشته شده است ، به کاربر اجازه استفاده از سایر کتابخانه های جاوا اسکریپت مانند JQuery, Mootools , Dojo, Prototype و … را نیز می دهد و همچنین امکان به اشتراک گذاری کد با دیگران و جاسازی آن را در وبلاگ یا سایت شما نیز فراهم آورده است .

4- Codepad
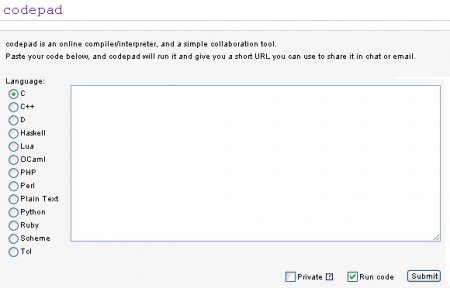
وب سایت Codepad یک کامپایلر و مفسر آنلاین و یک ابزار همکاری ساده است. شما می توانید در این سایت ، کد مورد نظر را که می تواند به یکی از زبان های C, C++ , Ruby , Python ,Perl , PHP و … باشد را کپی کرده و Codepad کد را اجرا نموده و یک لینک برای به اشتراک گذاری به شما می دهد تا از طریق چت یا ایمیل آن را با دیگران به اشتراک بگذارید.

5- Liveweave
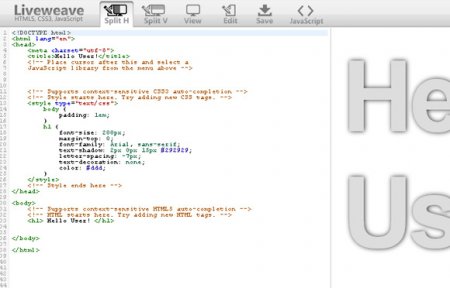
سایت Liveweave برای توسعه دهندگان و طراحان وب به عنوان یک زمین بازی محبوب و مفید محسوب می شود ، زیرا مکانی عالی برای تست و بررسی HTML5, CSS3 و JavaScript می باشد.

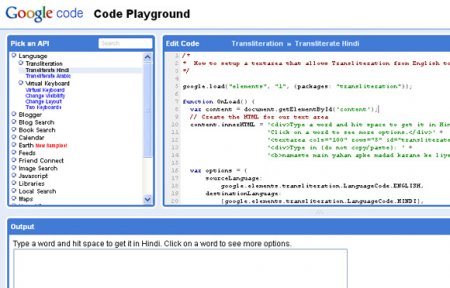
با استفاده از سرویس Google Code Playground می توانید تست و اجرای انواع کدها را به سرعت و بدون نیاز به باز کردن ویرایشگرهای خاص ، انجام دهید. این سرویس یک ابزار تعاملی برای کشف ، آموزش و سرهم بندی کردن رابط های برنامه نویسی کاربردی(API) مختلف گوگل است . با این ابزار شما می توانید کد API را ویرایش کنید و همزمان نتیجه را مشاهده کنید.

7- Practicode
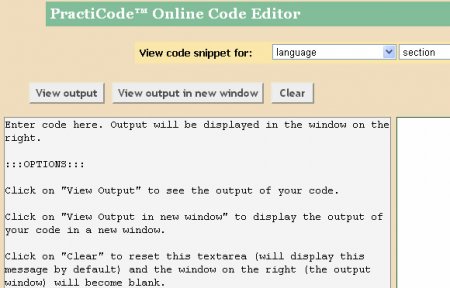
یکی دیگر از ابزارهای آنلاین برای ویرایش قطعه کدهای شما. وب سایت Practicode به کدنویس های تازه کار کمک می کند تا کدنویسی در دنیای واقعی را تجربه کنند . همچنین این وب سایت امکان تست مهارت های کدنویسی را برای کارآموزان و تازه کاران فراهم آورده است.

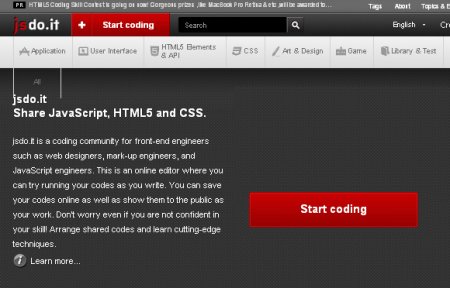
8- jsdo.it
وب سایت jsdo.it در واقع یک انجمن است که در آن توسعه دهندگان وب کدهای جاوا اسکریپت ، CSS و HTML5 خود را با دیگر کاربران به اشتراک می گذارند تا ضمن نمایش کارهای خود نیز با سایر توسعه دهندگان تبادل اطلاعات نمایند.

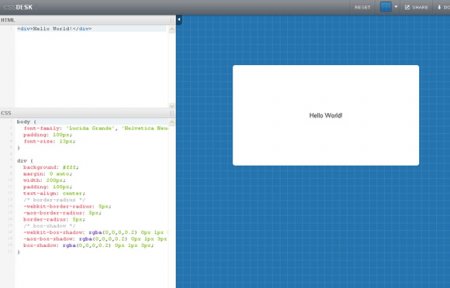
9- CSSDesk
یکی دیگر از وب سایت هایی که قدمت طولانی و قدیمی در حیطه تست و ویرایش قطعه کدها دارد ، وب سایت CSSDesk می باشد که یک ابزار کوچک و ساده و البته مفید برای ویرایش و تست کد HTML و CSS است.

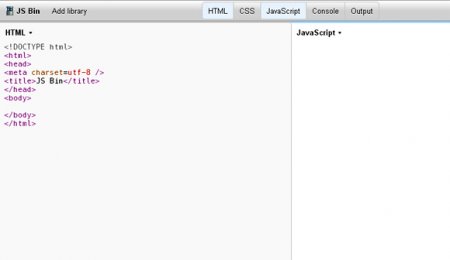
10- jsbin v.2
سایت JSBin یکی دیگر از ابزارهای آنلاینی است که امکان ویرایش و تست و اشکال زدایی کدهای جاوا اسکریپت و CSS را به کاربر می دهد و شما می توانید کد را ذخیره کرده و آدرس آن را با توسعه دهنده دیگر به اشتراک بگذارید تا امکان ویرایش کد را نیز به او بدهید.

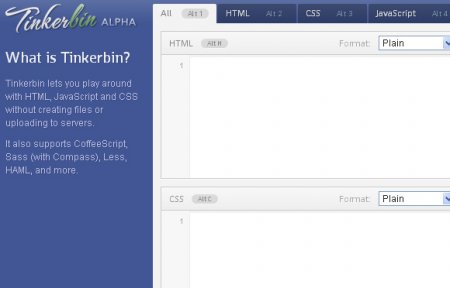
11- Tinkerbin
با استفاده از وب سایت Tinkerbin به راحتی می توانید کدهای HTML, CSS و JavaScript را بدون ایجاد فایل یا آپلود در سرور مورد تست و ویرایش قرار دهید.

12- Snippet.io
سایت Snippet.io یکی دیگر از وب سرویس های خوب برای اشتراک گذاری قطعه کدهای شما است.

13- Pastebin.me
با استفاده از وب سرویس Pastebin می توانید انعطاف پذیری مناسبی در استفاده و تست انواع کدهای HTML و JavaScript و jQuery داشته باشید و این وب سایت به شما نیز این اجازه را می دهد تا پنجره مرورگر را در هر اندازه ای که مناسب مانیتور شماست ، تغییر دهید و اینکار برای مانیتورهای عریض بسیار عالی است.

14- CodePen
وب سایت CodePen برای توسعه دهنده گان وب ، کد های HTML و CSS و JavaScript جالبی دارد و مکانی است که قطعه کدهای جدید و بروز و نوشته شده توسط برنامه نویسانی از سراسر دنیا را در خود دارد.