کتابخانه های جاواسکریپت , Jquery و CSS3 در بین طراحان وب ، جایگاه ویژه ای پیدا کرده اند ، چون براحتی می توان با استفاده از دستوالعملهای موجود در این سایتها و استفاده از کدهای کم حجم آماده انیمیشنهای بسیار پیچیده در صفحه ی وب طراحی و استفاده کرد ، در این نشته قصد داریم چند نمونه از این کتابخانه ها یا پلاگینها را معرفی کنیم ، با رفتن به سایتهای سازنده آن ها می توانید نمونه های زیادی از انیمشنهای جالب و کاربردی را مشاهده کنید .

در این پلاگین با استفاده از Jquery و CSS3 انیمشنهای پرکاربردی مثل rotate, skew, scale , … را می توان براحتی ساخت . حجم این پلاگین تنها 14kb می باشد .
2- Transform.js

این پلاگین از Jquery برای انیمشن سازی استفاده می کند ، همچنین می توانید مشخصه های CSS هم به آن اضافه کنید
3- Paper.js

این فریم ورک متن باز ، برای ساختن اشیاء وکتوری و انیمشن سازی آنها ساخته شده است . کتابخانه بسیار قدرتمندی را دارا می باشد ، پیشنهاد می کنم نمونه های ساخته شده را در قسمت Example حتما ببینید .

Move.js یکی دیگر از کتابخانه های جاواسکریپت می باشد تنها عمل جابجایی را انجام می دهد .

این کتابخانه جاواسکریپت هم با حجم کمتر از 25kb ابزار قدرتمندی برای حرکت و چرخش و ایجاد انمیشنهای پیچیده است .

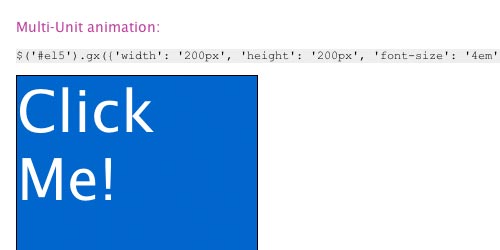
GX هم یکی دیگر از کتابخانه های جاواسکریپت برای افکت دادن و انیمیشنی ساختن المانهای html می باشد ، گرچه تقریبا همه ی کارهایی که این کتابخانه انجام می دهد را Jquery هم انجام می دهد .

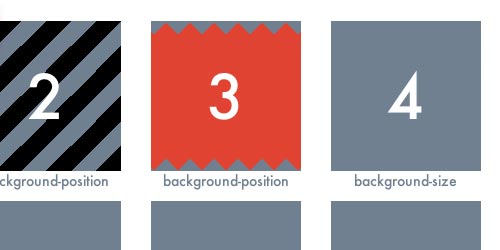
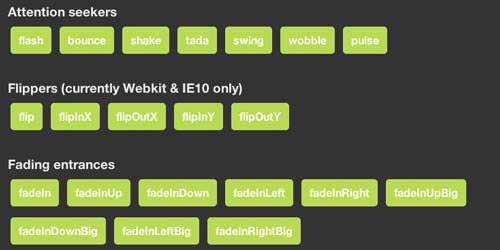
این پلاگین کاملا مبتنی بر CSS3 می باشد و در هنگام استفاده از آن باید به مرورگرهایی که آن را پشتیبانی می کنند هم توجه کنید ، افکتهای بسیار کاربردی برای المانهای HTML دارد .

این پلاگین هم کاملا مبتنی بر CSS3 است ، افکتهای فراوان و کاربردی هم دارا می باشد .

این هم یک کتابخانه دیگری از جاواسکریپت می باشد که برای زمان بندی انیمیشنهای پشت سر هم ساخته شده ، صفحه ی اول سایت سازنده را اگر ببینید ، متوجه Timeline انیمیشن خواهید شد .

این کتابخانه بسیار قدرتمند و در عین حال جالب مخصوص کار با گروهی از اجزا می باشد ، مثلا انیمیشنهای یک دسته عکس یا کارت با رعایت رابطه مکانی و زمانی بین آنها ، اگر دموهای آن را ببینید ، ساختن پازل و حرکت دادن دسته ای کارتها از نمونه های اول آن می باشد .

