تولید نمودارهایی پویا و دینامیک که بتواند با اتصال به دیتابیس و تغییر داده یا عملکرد کاربر مقادیر جدیدی را نمایش دهد با استفاده از ابزارهایی که در این نوشته معرفی میکنم قابل اجرا خواهد بود . این ابزارها اکثرا توسط Jquery و بعضا HTML5 ساخته شده ، اما سعی شده با مرورگرهای غیر مدرن IE هم کار کند .
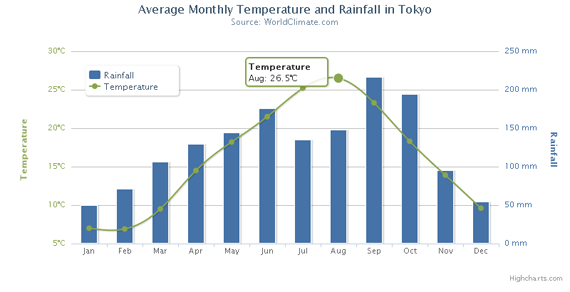
1- Highcharts


به نظر من یکی از بهترین ابزارها می باشد چون تمامی قسمتهای به نمایش گذاشته شده مثل برچسبها و استایل آنها قابل تغییر می باشند ، همچنین دارای گزینه هایی مثل Tooltip و نمایش انمیشنی می باشد. انواع مختلفی مثل نمودار میله ای ، خطی ، دایره ای ، نقطهای و … دارد ، همچنین دارای استایلهای تیره و روشن است . مزیت این پلاگین نسبت به بقیه پلاگین هایی که در ادامه معرفی می کنم این است که هم با MooTools و هم با Jquery می توان از آن استفاده کرد.
انواع چارت تولیدی : Bar, Area, Areaspline , Pie, Line, Spline, Column & Scatter.
کتابخانه مورد نیاز : jQuery or MooTools
مرورگرهای پشتیبانی کننده: IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and iPhone!
برای شروع کافیست فایل پلاگین را دانلود کرده و سورس کدها را مشاهده کنید همچنین راهنمای استفاده و مستندات را در سایت سازنده برای تغییر گزینه های نمودار مشاهده کنید .
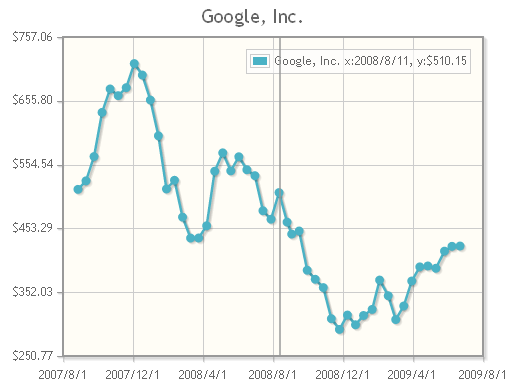
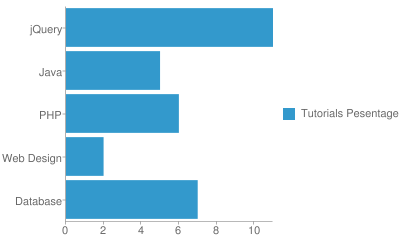
2-jqplot



این پلاگین هم بسیار کاربردی و دارای گزینه های قابل تغییر بسیاری می باشد ، برای استفاده باید از Jquery استفاده کنید .
چون سایت سازنده طراحی خیلی جذابی ندارد ممکن است در نظر اول جالب به نظر نرسد اما گزینه های قابل تغییر بسیار جالبی دارد مثلا بزرگنمایی نمودار توسط کاربر و سایه زنی و تغییر استایلهای اجزای نمودار که در بعضی موارد بهتر از پلاگین اول هم عمل می کند .
انواع نمودار: Bar, Pie & Line.
کتابخانه های مورد استفاده: jQuery
مرورگرهای پشتیبانی کننده : IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and Google Chrome.
صفحه ی دمو صفحه ی دانلود مستندات سایت سازنده
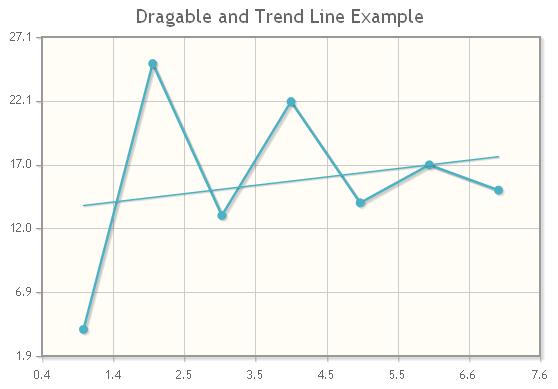
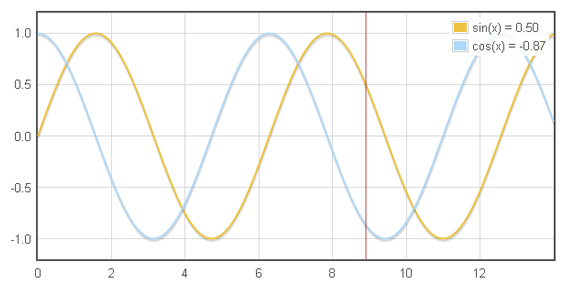
3-Flot

این پلاگین کمی با قبلی ها فرق می کند ، چون بجای کشیدن نمودارهایی از داده های آماری ، از معادلات ریاضی استفاده می کند ، در مثالهای سایت سازنده ، نمودارهایی از معادلات خطی y=ax^n+bx^n-1 و همچنین Sin , Cos قرار داده شده ، شاید بعضی مواقع در عرصه وب لازم به کشیدن چنین نمودارهایی باشد !
انواع نمودار : Bar, Area, Point & Line.
کتابخانه مورد استفاده: jQuery
مرورگرهای پشتیبانی کننده : IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and Konqueror 4+.
برای استفاده سورس کد را دانلود کنید و در پوشهی مثالها نحوهی استفاده آن را می توانید بفهمید .
صفحهی دمو صفحهی دانلود صفحهی پروژه در گوگل کد
در صفحهی پروژه در گوگل کد توسعه دهنده های این پلاگین را مشاهده می کنید که این نرم افزار متن باز را در پروژه های خود استفاده کرده اند .
(درصورتی که از صفحهی دانلود نتوانستید فایل را دریافت کنید از اینجا با لینک مستقیم دانلود کنید )
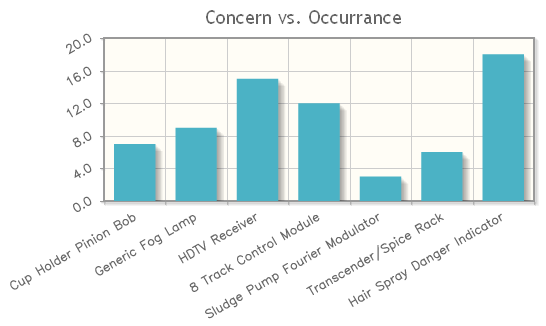
3- Google Chart

این پلاگین از سری API های گوگل برای راه اندازی چارت می باشد و بسیار قوی هم اجرا شده ، دارای انواع چارت ها می باشد چه آماری چه ریاضی و آموزش استفاده هم در خود سایت گوگل قرار داده شده ، تنها مشکلی که در این پلاگین وجود خواهد داشت بارگیری تمامی جاواسکریپت API های گوگل در اول کد است ، چون ممکن است در استفاده از چارت ها به تمام این کتابخانه نیازی نداشته باشید ، فقط سرعت لود سایت شما را پایین می آورد و در شرایطی که از مقادیر زیادی API گوگل در سایت خود استفاده می کنید ارزش لود کردن را دارد .
سایت سازنده به همراه مثالها دموی ساخته شده توسط طراح
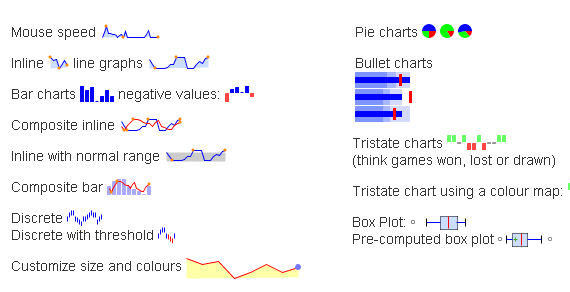
4- jQuery Sparklines

از این پلاگین برای ساخت آیکون های کوچک اما پویا می توان استفاده کرد ، مثلا در بین نوشته ها اگر می خواهید آماری را بصورت نمایشی به کاربر نشان دهید که مثلا رشد یا کاهش یک پارامتر را نشان دهید کاربرد دارد .
انواع نمودار : Bar, Tristate, Bullet, Box Plot & Line.
کتابخانه مورد استفاده: jQuery
مرورگرهای پشتیبانی کننده : IE6, IE7, IE8, Firefox 2, Firefox 3.5, Safari 3 and 4, Opera 9 and Google Chrome.
در پایان پیشنهاد می کنم با توجه به حجم پروژه و نوع پروژه خود اقدام به انتخاب این پلاگین ها بکنید ، درصورتی که پلاگینهای مشابه و رایگان دیگری در این زمینه پیدا کردید در قسمت نظرات لینکش را بفرستید .




