
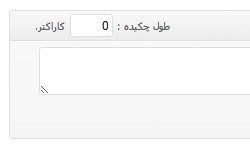
از قطعه کد زیر میتوانید برای افزودن شمارنده طول کلمات چکیده به وردپرس فارسی استفاده کنید.
function excerpt_count_js(){
?>
<script>jQuery(document).ready(function(){
jQuery("#postexcerpt .handlediv").after("<div style=\"position:absolute;top:2px;left:25px;color:#666;\"><small>طول چکیده : </small><input type=\"text\" value=\"0\" maxlength=\"3\" size=\"3\" id=\"excerpt_counter\" readonly=\"\" style=\"background:#fff;\"> <small>کاراکتر.</small></div>");
jQuery("#excerpt_counter").val(jQuery("#excerpt").val().length);
jQuery("#excerpt").keyup( function() {
jQuery("#excerpt_counter").val(jQuery("#excerpt").val().length);
});
});</script>
<?
}
add_action( 'admin_head-post.php', 'excerpt_count_js');
add_action( 'admin_head-post-new.php', 'excerpt_count_js');از قطعه کد زیر میتوانید برای افزودن شمارنده طول کلمات چکیده به وردپرس فارسی استفاده کنید.
function excerpt_count_js(){
?>
<script>jQuery(document).ready(function(){
jQuery("#postexcerpt .handlediv").after("<div style=\"position:absolute;top:0px;right:5px;color:#666;\"><small>Excerpt length: </small><input type=\"text\" value=\"0\" maxlength=\"3\" size=\"3\" id=\"excerpt_counter\" readonly=\"\" style=\"background:#fff;\"> <small>character(s).</small></div>");
jQuery("#excerpt_counter").val(jQuery("#excerpt").val().length);
jQuery("#excerpt").keyup( function() {
jQuery("#excerpt_counter").val(jQuery("#excerpt").val().length);
});
});</script>
<?
}
add_action( 'admin_head-post.php', 'excerpt_count_js');
add_action( 'admin_head-post-new.php', 'excerpt_count_js');